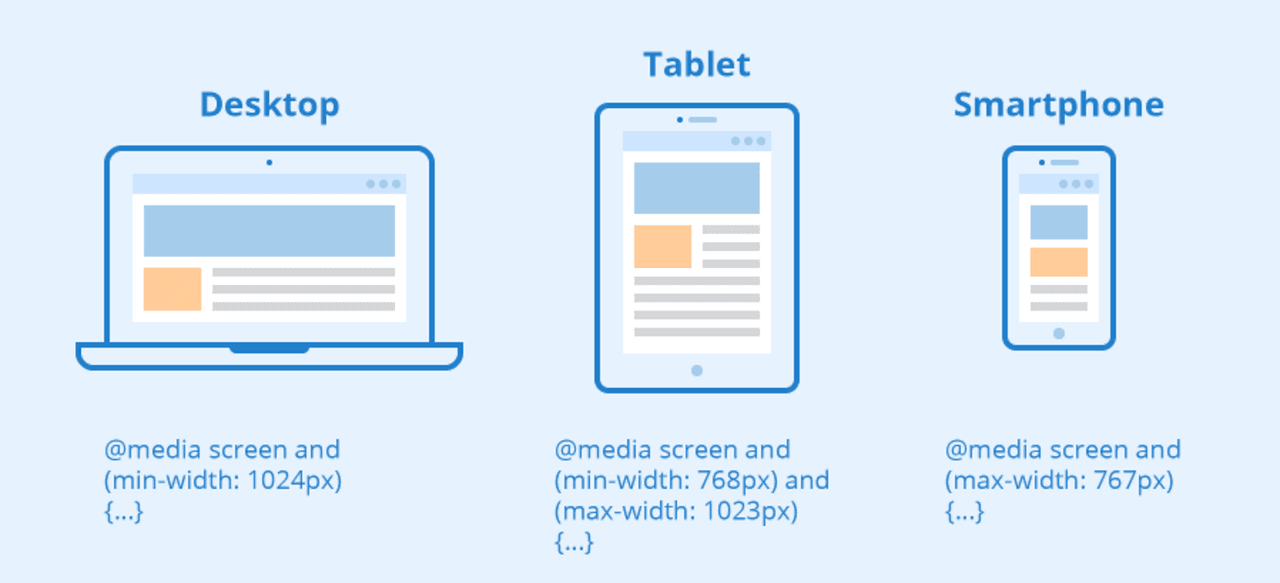
Image Author: Seobility Media Queries, License: CC BY-SA 4.0
Introduction
Usually, when you have to create components in your frontend app you have to cover different views in several devices, with different screens and sizes. CSS Media Queries - @media - were created to make this process easier. There are several ways ot organize your CSS using well known techniques, such as BEM, SMACSS and OOCSS to avoid css rules clashing and changing different components across your page.
The problem
However, that's not what happens in some applications - which is unfortunately. In order to solve problems like more control of CSS global rules changing the default behaviour of your component, breaking changes in your style dependencies by creating boundaries betwen your component and styles related to the same and other issues you might face in your app that CSS-In-JS came as a great solution.
Easy integration and styles encapsulation were the key sellpoints for CSS-In-JS usage across web projects. As always, everytime we look for a different way to solve a problem, we might also find another set of problems to be solved and an easy media query management in monorepo/multirepo codebases was a trending topic for such long time.
Several libraries are recommended by different CSS-In-JS solutions, such as:
@emotion/core: recommends facepaint A lightweight package to manage breakpointsstyled-components: recommends the old and gold@mediaused directly via string, like on the example added on their docs
... and you can find different ideas - usually way too complex - to be used in combination of those packages in a quick search at Google. They won't scale in a small project and lead your team to a massive headache and continue into a architectural erosion in medium and large codebases.
Using CSS Media Queries for Responsive Apps
To make this process smooth as possible, with fast feedback, I just created a small, but totally useful Gist that covers the integration of CSS Media Queries! Easy to maintain and evolve, mobile-first beforehand and with 🤩 less than 11 lines of code 🤩 - and that does the job 😉.
This script is not covering all scenarios, like Twitter Bootstrap breakpoints helper or @include-media solutions by purpose. The main reason to avoid that at first step is:
Premature optimization is the root of all evil
Yes! For loads of applications this small script will solve all the scalability issues and it's so simple to evolve that you can have a single place to have specific logics for scenarios when you have to use something more complex, such as Element Queries, for example.
| /** | |
| * Helper for CSS-In-JS Media Query integration on Components | |
| * | |
| * Usage: | |
| * // It's using `styled-components` package, but it can be used in any CSS-IN-JS package solution | |
| * | |
| * import styled from 'styled-components'; | |
| *. | |
| *. const MyDiv = styled.div` | |
| display: inline-block; | |
| position: absolute; | |
| right: 0; | |
| ${screen.md} { | |
| display: block; | |
| } | |
| `; | |
| */ | |
| // Screen sizes used in your app | |
| const sizes = { | |
| sm: '320px', | |
| md: '768px', | |
| lg: '1024px', | |
| xl: '1280px', | |
| }; | |
| // Breakpoints based on your configuration | |
| export const breakpoints = { | |
| sm: `@media (min-width: ${sizes.sm})`, | |
| md: `@media (min-width: ${sizes.md})`, | |
| lg: `@media (min-width: ${sizes.lg})`, | |
| xl: `@media (min-width: ${sizes.xl})`, | |
| max: `${sizes.xlg}`, | |
| }; |
The results
As a final result, your app will have a single place as the source of your breakpoints, without any needs of matchMedia listeners and other complex API's at the first step, unless they're really needed.

As I mentioned in another post, dependencies are necessary in webapps. However, we should consider twice when adding any package dependency in our apps for several reasons.
That’s all for now
This was a quick one, but I hope you enjoyed this reading as much as I enjoyed writing it. Thank you so much for reading until the end and see you soon!